Skuteczna strategia na zwiększenie szybkości strony internetowej
Dbasz o to aby Twoja strona internetowa prezentowała się oszałamiająco. Jest na niej wszystko co potrzebne by zrobić najlepsze pierwsze wrażenie na użytkowniku. To wszystko jednak na nic, gdy Twoja strona będzie się otwierać o ułamek sekundy zbyt długo.
Niecierpliwy użytkownik
Przesył informacji zmierza w jednym, konkretnym kierunku – szybkość. Dane mają być dostarczone szybko i bezproblemowo, bo w rozpędzonym świecie liczy się każda sekunda. Nikt nie ma zamiaru czekać na wczytanie strony internetowej tak długo jak miało to miejsce kilkanaście lat temu. Wytyczne od Google mówią o tym, że strona powinna załadować się w ciągu 2-3 sekund, pierwsze istotne dane użytkownik powinien zobaczyć w czasie krótszym niż 1,8 sekundy. Jeśli w tym czasie nic nie pojawi się na ekranie, użytkownik prawdopodobnie zrezygnuje z odwiedzenia Twojej strony, bloga czy sklepu. Czy Twoja strona internetowa spełnia te standardy? Czy spełnia je zarówno na komputerach jak i urządzeniach przenośnych?
Spis treści:
1. Jak przetestować prędkość strony internetowej
2. Najważniejsze wskaźniki:
a) Wydajność
b) Ułatwienia dostępu
c) Sprawdzone metody
d) SEO
3. Pierwszy krok w optymalizacji prędkości strony internetowej – obrazy
4. Drugi krok w optymalizacji prędkości strony internetowej – CMS, systemy zewnętrzne, wtyczki
5. Podsumowanie
Jak przetestować prędkość strony internetowej
Na hasło „test szybkości strony internetowej” otrzymamy dziesiątki wyników ze stronami które takie testy wykonują. W tym momencie należy odpowiedzieć sobie na pytanie – jaki % użytkowników wyszukał tych informacji w wyszukiwarce Google. Właśnie z uwagi na popularność wyszukiwarki Google, jednym z najlepszych narzędzi do przeprowadzenia takiego testu jest Google PageSpeed Insights. Korzystanie z tego narzędzia jest dziecinnie proste – wystarczy wpisać adres badanej strony internetowej i po kilkunastu sekundach otrzymujemy kompleksowy raport podzielony na 4 główne kategorie:

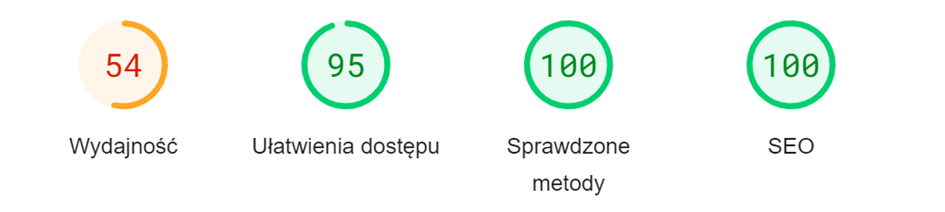
4 kategorie w których Google PageSpeed Insights ocenia naszą stronę internetową to: 1. Wydajność, 2. Ułatwienia dostępu, 3. Sprawdzone metody, 4. SEO
Najważniejsze wskaźniki
a) Wydajność – na tę kategorię składa się ocena 5 czynników:
– FCP (First Contentful Paint) – to pierwsza z metryk sprawdzająca czas od momentu załadowania się strony do pierwszego pojawienia się treści na ekranie użytkownika. Szczegółowe informacje tutaj.
– SI (Speed Index) – to kolejna z metryk która bada jak szybko treści pojawiają się na stronie. Speed Index skupia się na stopniowym pojawianiu się treści na stronie. Szczegółowe informacje tutaj.
– LCP (Largest Contentful Paint) – mierzy czas, jaki upływa od momentu, gdy użytkownik rozpoczyna nawigację do strony, do momentu, gdy największy pod względem powierzchni element treści na stronie został w pełni wyrenderowany na ekranie. Szczegółowe informacje tutaj.
– TBT (Total Blocking Time) – mierzy całkowity czas blokowania renderowania strony podczas ładowania. Oznacza to czas, w którym strona jest zablokowana i nie reaguje na interakcje użytkownika, takie jak kliknięcia lub wprowadzanie tekstu. Szczegółowe informacje tutaj.
– CLS (Cumulative Layout Shift) – sprawdza jak w miarę ładowania treści strony przesuwają się poszczególne jej sekcje (przesunięcia mogą być powodowane różnym czasem ładowania konkretnych części. W ekstremalnym przypadku może dojść do sytuacji, w której pierwszą rzeczą jaką zobaczy użytkownik będzie stopka strony, bo to ona pierwsza załaduje się w całości). Szczegółowe informacje tutaj.
b) Ułatwienia dostępu – w tej kategorii strona oceniana jest pod kątem zawartości dedykowanych atrybutów dla elementów interaktywnych, dostępności dla czytników ekranowych oraz ogólnych praktyk projektowania wspierających różne grupy użytkowników.
c) Sprawdzone metody – to kategoria testów w której sprawdzane są wymogi standardów bezpieczeństwa (np. certyfikat SSL, przeciwdziałanie atakom cross-site scripting.
d) SEO – w tej kategorii testów analizowane są kluczowe elementy, które wpływają na widoczność strony w wynikach wyszukiwania: poprawność tagów meta, struktura URL czy indeksowanie linków.
Pierwszy krok w optymalizacji prędkości strony internetowej – obrazy
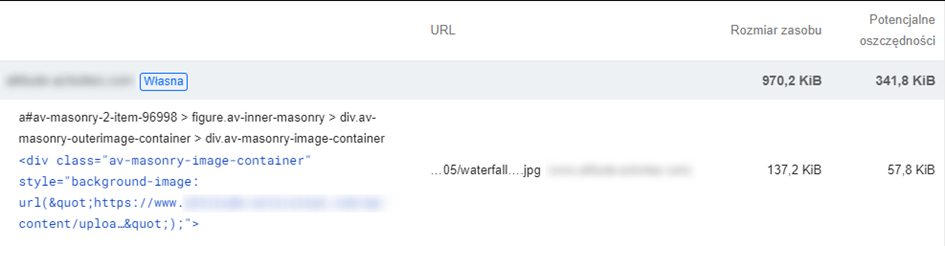
Pierwszym i jednym z najważniejszych elementów do zoptymalizowania są obrazy zawarte na Twojej stronie internetowej. Chcąc pokazać jak najlepsze zdjęcia, często zapominamy o tym, że ich waga ma ogromne znaczenie. Okazuje się, że niedostosowane obrazy mają znaczący wpływ na szybkość ładowania zasobów strony internetowej.

Na powyższym przykładzie widać, że potencjalne oszczędności dzięki optymalizacji jednego zdjęcia mogą wynieść około 43% jego wielkości.
Optymalizacja zdjęć polega m.in. na zmianie ich formatu z .jpg lub .png na przyjazny przeglądarkom .avif lub .webp. Lepiej skompresowane pliki graficzne w niektórych przypadkach pozwalają zaoszczędzić od 30% do nawet 60% rozmiaru zdjęcia. Prawdziwe oszczędności kryją się jednak w dostosowaniu obrazu do wyświetlania na urządzeniach mobilnych.
Niezwykle często zdarza się, że przygotowując zdjęcia na stronę internetową, przygotowujemy je w jednym rozmiarze zarówno dla urządzeń przenośnych jak i komputerów. Ten prosty błąd w znaczący sposób wpływa na ocenę strony internetowej na urządzeniach przenośnych.

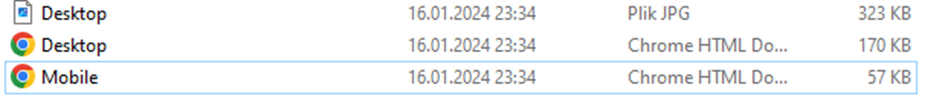
Plik Desktop.jpg pierwotnie był używany w obydwu wersjach – na komputer oraz urządzenia przenośne. Po optymalizacji do formatu .webp, oszczędności wyniosły blisko 50%. Dodatkowo, po dopasowaniu rozmiaru zdjęcia do szerokości ekranu smartfonu (przycięcie jego szerokości do 576 pikseli), wielkość zdjęcia spadła do 57KB, co dało niesamowite 266KB oszczędności!
Jak widać na powyższym przykładzie optymalizacja zdjęć to jeden z podstawowych i kluczowych czynników w zwiększaniu wydajności strony internetowej.
Drugi krok w optymalizacji prędkości strony internetowej – CMS, systemy zewnętrzne, wtyczki
Dużym obciążeniem dla strony internetowej może być oprogramowanie z którego jest utworzona. Jeżeli budujemy stronę całkowicie od zera, z autorskim kodem (taką jaka jest opisana w tym artykule) to jest duża szansa, że nie będzie potrzeby oraz wielu możliwości do optymalizacji kodu, ponieważ taka strona zawiera tylko to co niezbędne do jej działania. Posiada dedykowany kod, który spełnia skrojone na miarę funkcje. Jeżeli jednak Twoja strona posiada zintegrowane systemy zewnętrzne (np. system rezerwacyjny, sklep internetowy, narzędzia marketingowe), jest zbudowana na CMS a także ma zainstalowane dziesiątki wtyczek, to istnieje duża szansa, że może te wszystkie (ważne z punktu widzenia biznesu) funkcje w dużym stopniu wpłyną na wydajność Twojej strony internetowej. Jak temu zaradzić?
a) Aktualizacja zasobów – to absolutna podstawa, Twoje systemy i wtyczki zawsze muszą być aktualne, zarówno ze względów wydajnościowych, ale przede wszystkim ze względów bezpieczeństwa.
b) Przemyślane decyzje – instaluj narzędzia sprawdzone oraz z zaufanych źródeł i od zaufanych dostawców (o bezpieczeństwie wtyczek do WordPress pisaliśmy w tym artykule).
c) Minimalizm – korzystaj tylko z tych rozwiązań, które są faktycznie niezbędne, każda kolejna i nieprzemyślana wtyczka lub zewnętrzne API podpięte do Twojej strony negatywnie wpływa na jej wydajność.
d) Zaawansowane metody – jeżeli po pierwszych trzech krokach Twoja strona nadal wymaga optymalizacji, należy sięgnąć po zaawansowane metody – korzystając z pomocy web developera lub zewnętrznej agencji możesz poprawić osiągi poprzez zmianę kolejności lub odroczenie momentu ładowania poszczególnych elementów (np. można dodać do strony kod, który załaduje podpięty system rezerwacyjny dopiero w momencie gdy użytkownik dotrze do tej sekcji na stronie internetowej).
Podsumowanie
Ciągła ewolucja technologii i idące z nią zmiany w internecie wpływają na to, że proces optymalizacji strony internetowej jest procesem ciągłym, przynoszącym nowe wyzwania każdego dnia. Aby Twoja strona internetowa była widoczna i dobrze oceniana, musi nadążać za wymogami jakie stawia pędzący świat. Metody pozycjonowania stron internetowych ewoluowały, nie pisze się już ukrytych tekstów, które sztucznie zawyżają wyniki. Wymogi dotyczące tego by być wysoko ocenianym są znacznie bardziej skomplikowane i przede wszystkim obejmują kompleksowe podejście do architektury strony internetowej.
Jeżeli Twoja strona internetowa wypada słabo w testach lub zauważasz, że jej działanie mogłoby być lepsze – skorzystaj z naszego doświadczenia i skontaktuj się z nami – zadzwoń lub napisz. Pomożemy Ci nadążyć za najnowszymi trendami i czasochłonnymi testami wdrażanych rozwiązań. Podejmowane przez nas działania pozwalają w niektórych przypadkach zwiększyć wydajność stron o 30-40%.