Responsive Web Design (RWD) – szczegóły standardu projektowania stron
Tworzenie stron internetowych z myślą o urządzeniach mobilnych jest standardem nie od dziś. Z tego artykułu dowiesz się jak działa RWD oraz na co zwrócić uwagę gdy mowa o tym podejściu.
Responsive Web Design
Responsive Web Design (RWD) to koncepcja, której korzenie sięgają już około 20 lat wstecz. Pomimo że pierwsze strony internetowe nie były technicznie responsywne, podobny efekt osiągano z wykorzystaniem wartości procentowych do określania szerokości elementów. W miarę pojawiania się na rynku coraz to nowszych urządzeń o zróżnicowanych wymiarach ekranu, konwencjonalne strony o stałych szerokościach (np. 800px i 1024px) zaczęły odchodzić w zapomnienie.
Samo pojęcie „Responsive Web Design” po raz pierwszy pojawiło się w 2010 roku, definiując elastyczne obrazy i płynny design. W najprostszych słowach, RWD polega na dynamicznym dostosowywaniu wyglądu strony do szerokości ekranu, na którym jest prezentowana.
Czy to naprawdę jest tak proste?
W teorii – tak, w praktyce – niekoniecznie. W teorii wiemy, że wielkość elementów powinna zostać dopasowana do wielkości ekranu, ale wraz z wielkością ekranu, zmieniają się proporcje, co ma zasadniczy wpływ na układ prezentowanych treści. O ile ekran monitora prawie zawsze jest szerszy niż wyższy, o tyle w przypadku smartfonu lub tabletu jest odwrotnie. Do tego dochodzi możliwość zmiany położenia urządzenia z pionowej na poziomą i znów wracamy do układu poziomego, gdzie szerokość ma wartość większą niż wysokość.

Ilość urządzeń z których korzystamy sprawia, że strona internetowa najczęściej jest projektowana w trzech różnych układach – dla ekranu komputera, tabletu oraz smartfonu.
Biorąc pod uwagę ilość dostępnych urządzeń oraz wielkości ekranów dochodzimy do wniosku, że nie ma jednego, uniwersalnego designu. Układ treści doskonale pasujący do ekranu komputera, nie jest możliwy do poprawnego wyświetlenia na ekranie smartfonu, który ma zupełnie inne proporcje.
Jak to uporządkować?
Na początku projektowania strony internetowej istotne jest określenie wielkości ekranów, na które będzie ona dostosowana. W poprzednim fragmencie wspomniałem, że strony często są projektowane z myślą o trzech różnych układach. Chociaż istnieje szeroka gama urządzeń z różnymi wielkościami ekranów to korzystając z proporcji, możemy zachować spójność wizualną w dość szerokim zakresie i tym samym nie musimy martwić się dziesiątkami różnych projektów.
Dobrą praktyką jest projektowanie „od smartfonu do laptopa” dzięki czemu projektem głównym jest ten na smartfon, a kolejne są jego rozwinięciem.
Jak określić szerokości dla różnych urządzeń?
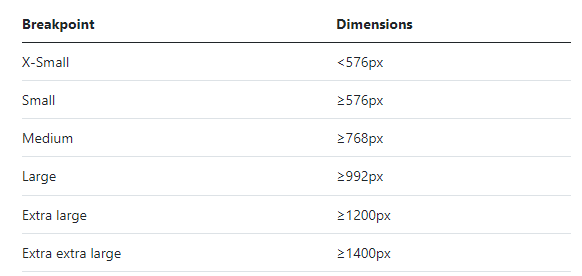
Z pomocą przychodzą gotowe rozwiązania, czyli frameworki, takie jak np. Bootstrap. Dzięki takim rozwiązaniom, nie musimy wymyślać koła na nowo. Bootstrap serwuje nam dziesiątki gotowych i co najważniejsze – sprawdzonych i działających reguł projektowania i budowania stron internetowych. Nie inaczej jest w przypadku określenia wielkości różnych urządzeń. Bootstrap przychodzi z gotową tabelą szerokości dla których powinniśmy rozważyć różne projekty stron internetowych, tzw. breakpoints:

Źródło: getbootstrap.com
Jak widać wyżej, w tym frameworku podane jest 6 zakresów szerokości ekranu, z których można korzystać w trakcie projektowania strony internetowej. Czy korzystanie z wszystkich jest obowiązkowe? Oczywiście, że nie! Jednymi z najczęściej wybieranych zakresów są:
– urządzenia o ekranie szerszym niż 1200px,
– urządzenia o ekranie w zakresie 768px – 992px (lub nawet do 1200px),
– urządzenia o ekranie węższym niż 768px (lub 576px).
Korzystanie z większej ilości „breakpoints” może być zalecane gdy design Twojej strony jest bardzo czuły na proporcje ekranu, najczęściej jednak trzy wymienione wyżej zakresy są wystarczające.
Framework to narzędzie programistyczne, które dostarcza gotowe struktury, biblioteki i narzędzia pomocnicze, aby ułatwić i przyspieszyć proces tworzenia oprogramowania lub warstwy front-end. Frameworki zapewniają ogólną strukturę, reguły i szablony, które programiści mogą wykorzystać do budowy aplikacji, co umożliwia im skoncentrowanie się na implementacji konkretnych funkcji, designu, zamiast na ponownym tworzeniu podstawowej infrastruktury. Frameworki są często wykorzystywane w różnych dziedzinach programowania, takich jak aplikacje webowe, mobilne, desktopowe czy też systemy wbudowane.
Dlaczego takie zakresy?
Pierwszy z nich ( > 1200px lub > 992px) to ekran komputera, drugi ( > 576px , <992px) to ekran tabletu natomiast trzeci ( < 576px) to ekran smartfonu. Badania wskazują, że:
– 60-70% użytkowników przegląda strony internetowe na komputerze
– 20-30% użytkowników przegląda strony internetowe na smartfonie
– 10% i mniej użytkowników przegląda strony internetowe na tablecie
Wartości podane powyżej to wartości ogólne, w wielu przypadkach wypadają one znacznie mniej korzystnie np. dla tabletów, kiedy ilość wyświetleń spada poniżej poziomu 5% a nawet 3%. Czy w takim razie opłaca się projektować strony w trzech rozmiarach? Odpowiedź jest prosta. Nie chcesz chyba, by 3-5% Twoich klientów nie zapoznało się z Twoją ofertą, tylko dlatego, że nie przygotowałaś lub przygotowałeś się na pokazanie im swojej oferty w przystępny sposób.
Co zmienia się wraz ze zmianą proporcji ekranu?
Elementy składowe strony internetowej to:
– część graficzna (zdjęcia, tło, design),
– część informacyjna (teksty).
Ich układ może przybierać wiele konfiguracji (sekcje z dwoma, trzema i większą ilością elementów w jednym rzędzie, sekcje pionowe, sekcje typu timeline – pionowe i poziome i wiele innych), które stracą swój wygląd i czytelność wraz ze zmianą proporcji ekranu. Na co zwrócić uwagę?
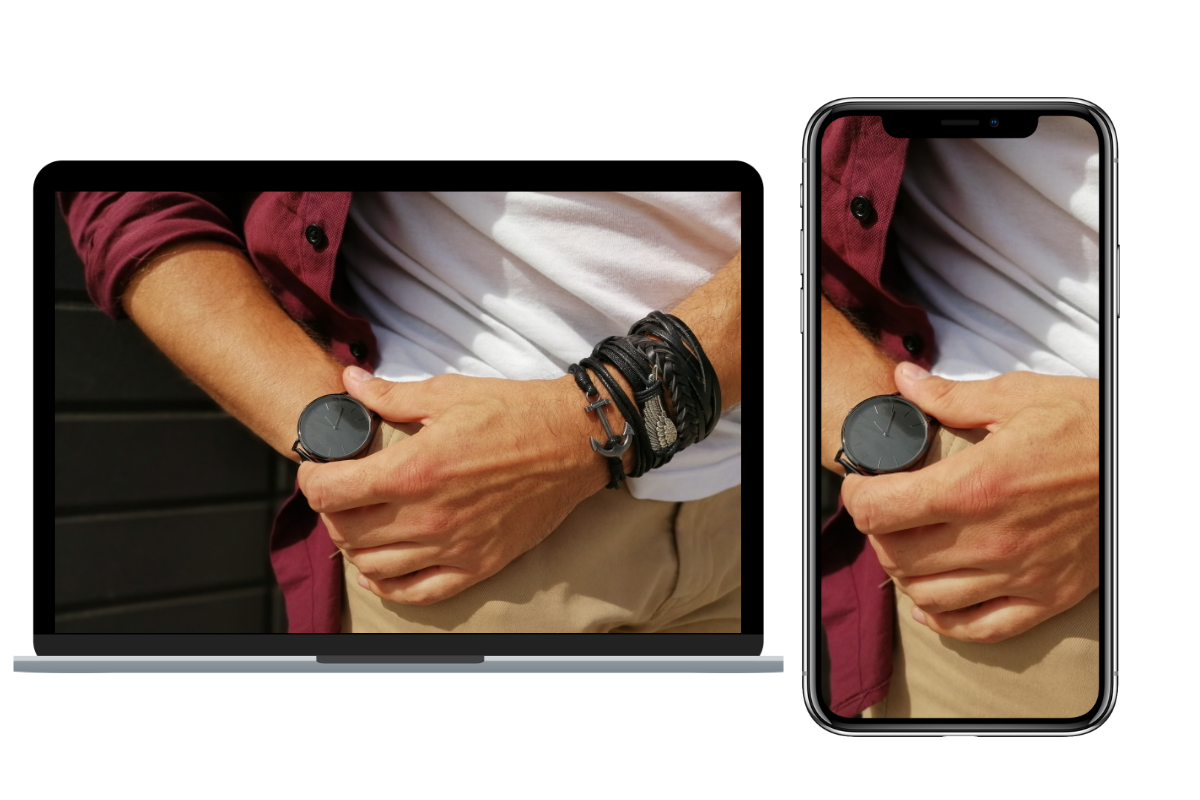
a) Zdjęcia – jeżeli prezentowane zdjęcie zawiera coś co musimy pokazać (np. produkt), musimy pamiętać, że elementy która znajdują się na bokach danego zdjęcia staną się niewidoczne, gdy wyświetlimy je na pionowym ekranie smartfonu – w takiej sytuacji należy poszukać innego zdjęcia lub zastanowić się nad zmianą wyglądu sekcji, tak aby zdjęcie zawsze było widoczne w całości.

Powyższy przykład ilustruje jak duże znaczenie mają proporcje ekranu na którym są wyświetlane zdjęcia. Na powyższym przykładzie, bez dostosowania zdjęcia do ekranu smartfonu, tracimy drugi produkt, który chcemy pokazać.
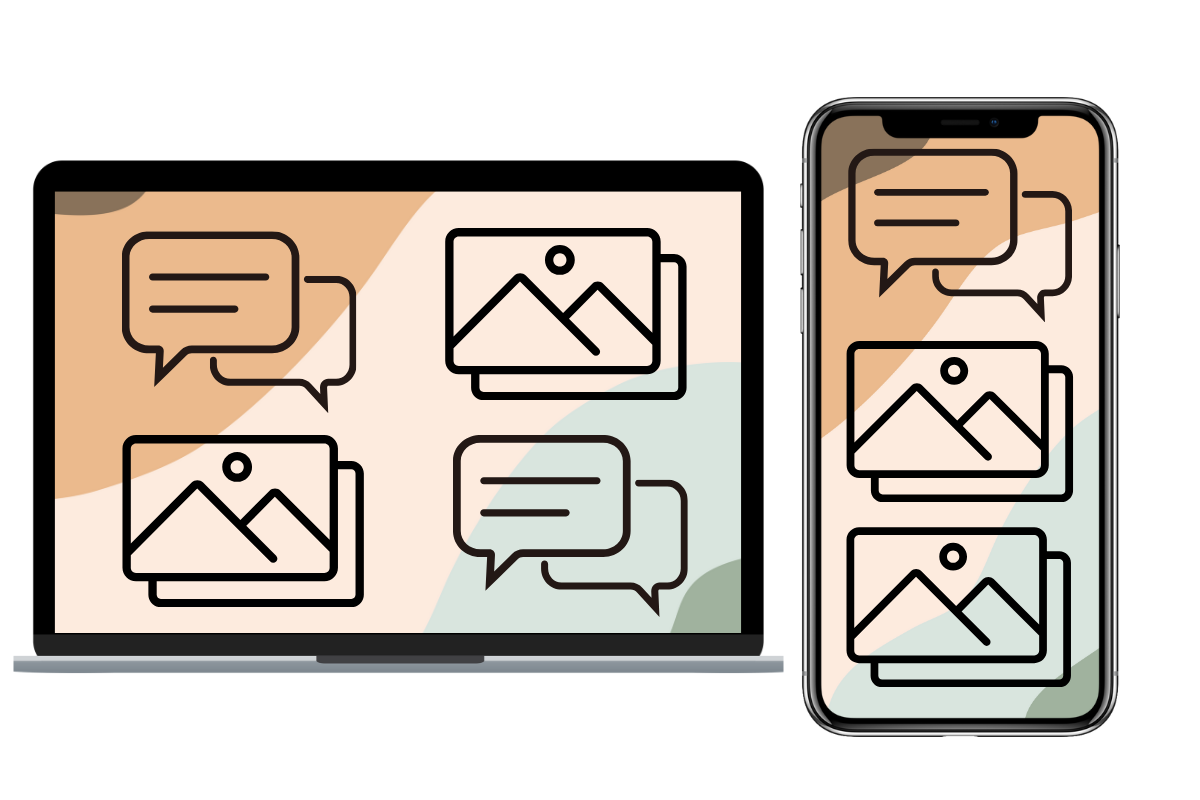
b) Sekcje z dwoma, trzema i większą ilością elementów w jednym rzędzie również mogą sprawić dużo problemu. Rozwiązanie na pozór jest proste – elementy które na ekranie monitora są wyświetlane jako rząd, na węższym ekranie powinny być wyświetlane jako kolumna. W tym miejscu należy rozplanować kolejność wyświetlania elementów w kolumnie, tak aby uniknąć dwóch zdjęć jedno pod drugim, lub dwóch tekstów jeden pod drugim. Ten problem dobrze ilustruje poniższa grafika:

Układ treści na ekranie komputera jest prawidłowy – tekst pojawia się naprzemiennie ze zdjęciami. Na ekranie smartfonu widać, że została zachowana automatyczna kolejność wyświetlania elementów (od lewej do prawej) co zakłóciło prawidłowy przekaz treści. Zmiana kolejności wyświetlania treści rozwiąże ten problem.
c) CTA (Call-to-action – czyli przyciski które sprawiają, że nasi potencjalni klienci podejmują działania – kupują produkty, kontaktują się z Tobą lub zapisują na newsletter), to jeden z najważniejszych elementów Twojej strony internetowej. Nie możesz pozwolić na to, aby osoba odwiedzająca Twoją stronę internetową nie zobaczyła odpowiedniego CTA tylko dlatego, że w danym widoku jest on niewidoczny na pierwszym miejscu, ponieważ został zepchnięty na kolejny ekran. To może być stracona okazja sprzedażowa.
d) Nawigacja oraz stopka strony – te dwa elementy to wizytówka Twojej strony internetowej, dzięki nim odwiedzający łatwo zorientują się w zawartości strony którą właśnie przeglądają. Te dwie sekcje najczęściej zajmują 100% szerokości ekranu i wyświetlają dużo treści w poziomie – układ idealny na szerokie ekrany, a bardzo zły na ekrany wąskie, takie jak w smartfonach. Nawigacja lub stopka zaprojektowana w sposób responsywny powinna na smartfonie zmienić się z układu poziomego na pionowy (w przypadku nawigacji, najlepiej aby została ona ukryta w menu rozwijanym za pomocą przycisku).
Podsumowanie
Zamawiając stronę internetową zwróć uwagę na ilość wariantów jakie przygotował wykonawca strony internetowej – optymalną ilością są trzy projekty – na komputer, tablet i smartfon. Jeśli projekt jest jeden – na komputer – nie bój się wymagać pozostałych, nie chcesz przecież stracić około 40% ruchu, który trafi do Ciebie z urządzeń przenośnych. Po otrzymaniu kompletu projektów zwróć uwagę na zastosowane rozwiązania i jeśli cokolwiek wzbudzi Twoje wątpliwości zadawaj pytania. Musisz mieć pewność, że rozumiesz wizję wykonawcy.
Jeśli masz wątpliwości co do wyglądu i funkcjonalności swojej strony internetowej oraz jej dostosowania do różnych urządzeń, skontaktuj się z nami – zadzwoń lub napisz a przygotujemy dla Ciebie projekt, dzięki któremu zobaczysz jak w czytelny, przejrzysty i atrakcyjny sposób możesz przedstawić swoją firmę i jej ofertę na różnych urządzeniach.
Obrazy użyte w artykule: picjumbo.com z Pexels, Canva, własne